服务电话 4000182939
- Candomore Brand Design
- We are fully committed
- to the plane design arts of China.
- 山东干将莫邪设计咨询有限公司
- 山东省济南市龙奥北路奥龙观邸别墅
- 垂询电话 4000182939
- 免费电话 4000182939
- 电子邮件 151712149@qq.com
合作媒体推荐
去除无用的功能
研究发现:80%的用户仅仅使用软件20%的功能。而那些没用的功能不仅浪费开发时间,也使得软件更加难以使用(这些功能对用户的阻碍作用大于有用价值)。软件试图尽力可以把任何事都做好。而一个成功的软件应是简练精干的,可单独智能化的解决单个问题。
精简的软件可通过削减功能得到。通过默认去除的方法判断一个功能是否有必要保留。将软件所有的功能进行真正的筛选。如果该功能不能帮助大多数用户完成日常的任务,那么可以将其排除在外。删除功能是艰难的,当整理完毕后看到用户顺畅的使用软件。你就会知道多么值得去做这件事情了。
隐藏复杂部分
如果实在无法去除某个复杂功能,那么就将其隐藏。通常情况下,不常使用的功能要比经常使用的功能占据更多的屏幕**。而优秀的界面应该确保最常用的功能在最显著的位置,将不常用的功能隐藏。
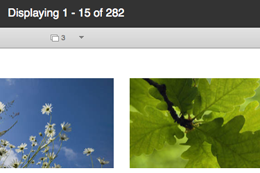
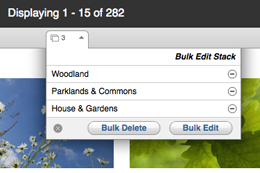
当我们重新设计CMS系统时,我们无法去除一个复杂的功能:批量编辑功能。在之前的版本里,在主屏幕上有一整排的批量编辑按钮。约占据了屏幕30%的区域,但我们发觉很少有人会用到此功能。我们的解决方法是,放置一个小图标并在旁边显示数值以示下拉列表里有几个选项。点击图标或数字则显示下拉列表。通过这种方式节省了大量的**,也不会干扰用户使用那些最基本的功能。


最小化视觉干扰我们已经讨论了通过去除与隐藏的方式降低界面复杂性的方法。但减少“视觉感知”的复杂性也是很重要的。最小化视觉干扰将使得界面看上去易于使用。减少视觉干扰的两个方法是:空白与对比。
空白,是指介于各个元素之间的间隙。它应是你默认的布局工具。经典法则之一:如果可以使用空白就不要放置其他设计元素。如果用这种方式布局,你会很惊讶调整界面的空白就可以完成布局了。
虽然使用空白多多益善,但也要尽可能的保证有对比感。设计理论家说:设计师应使用最小的视觉变化来表达想法。事实上这就是意味着元素之间要有主次感。


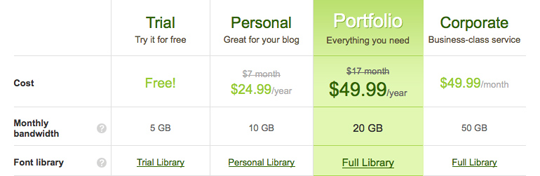
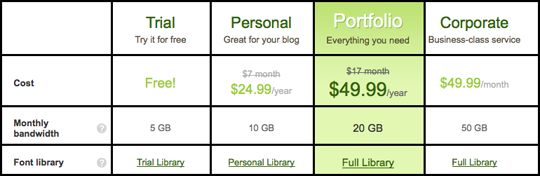
你可以看到修改过的版本有很重的黑线,与之前的边框不同。那个版本视觉干扰更小呢?(当然是原来的更好)大量的空白区域减少视觉干扰并让人觉得更舒适。
做减法、重复使用,循环利用当软件成形后,问题经常发生在程序的各个结合部分。存在的问题往往可以通过相同方法加以解决。界面中应使用相同的组件。使用相同组件的两个好处:减少开发所需时间;给人一致的使用体验,如果用户学会使用一个操作,他们就可以把相同的操作行为运用到进行其他操作中去。
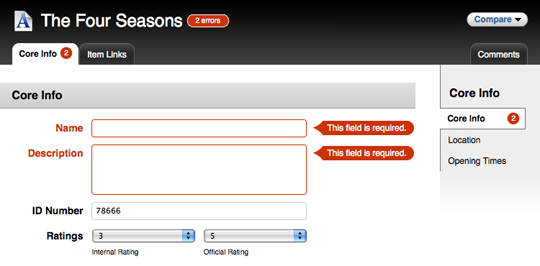
在设计CMS过程中,我们在表单验证上花费了大量的时间。我们用红色框出无效的区域,甚至增加红色的提示框来说明每个填写表单的环节有多少错误。
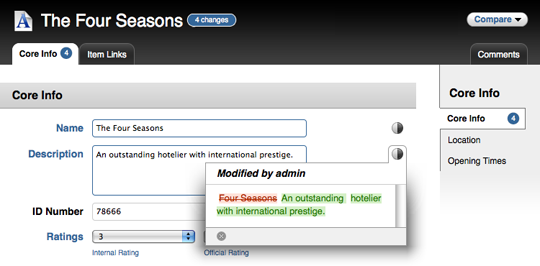
在之后的开发过程中,我们在需求列表中增加了版本比较的功能。与其创建全新的框架,不如使用在已有的框架上进行改进。我们用蓝框标出已修改的表单,并使用蓝色提示框标注该区域。通过这种方法我们快速部署到用户已经熟悉的界面上。


重复使用元素是另一种可以减少界面复杂的方法,因为用户可以迅速的熟悉软件。
空白状态不应空白空白状态是指界面无数据时的样子,如用户初次使用软件。作为设计师,我们花费大部分精力用来设计如何最好的展示内容,但时常忘记如何展示无数据的样子。
如何建立合理的默认值是很重要的。软件的空白状态通常是给用户的第一印象,用户通过第一印象来考虑是否来使用软件。好的空白状态可有助于用户学习使用软件的途径,帮助用户学会初次使用软件的基础操作。

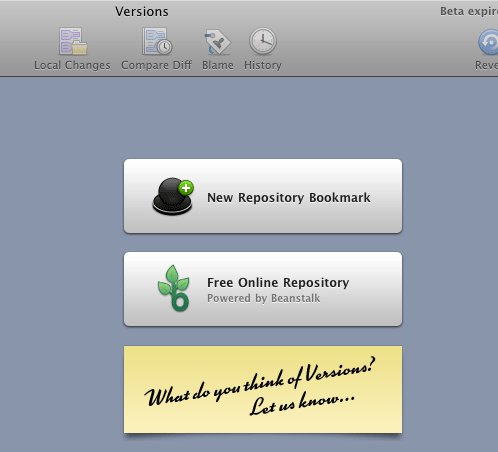
Versions的mac版本显然在程序的空白状态投入了很多心思。在首次运行的时候,程序突出了两大人们可能会用得到的功能。
再次重复:不要忘记空白状态!
相关展示我们已经见过大量界面混乱,复杂的软件。然而,有效的减少程序的复杂性有点难度。
Invoice Machine 的界面十分的简约。示例显示它非常节约扩展部分并注重细节。

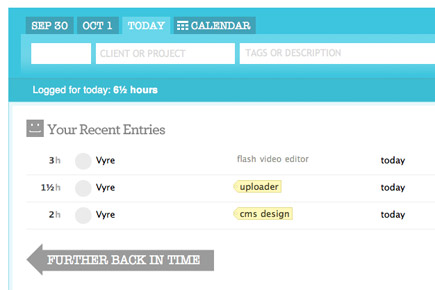
Freckle只是确保你可以跟踪自己的时间。简洁的界面闪现活力,将例行任务变得有趣。
Image Spark黑白色的渐变。界面几乎没视觉干扰,易于使用。
Ballpark有简洁的界面,用色不跳。

Krop,其核心就两个表单:地址与关键词。

Fever网站的整个目的就是减少你与感兴趣博客之间的距离。它通过非常简单独特的方式来实现。
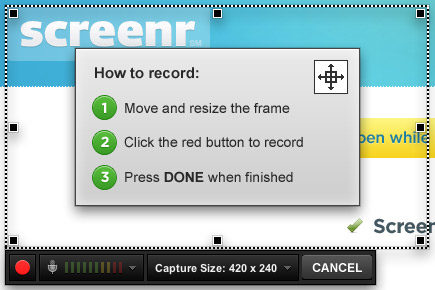
Screenr 是个惊人的简单截屏并发布到Twitter的软件。值得注意的是没有的功能它有,但其他类似软件有的功能它都没有。

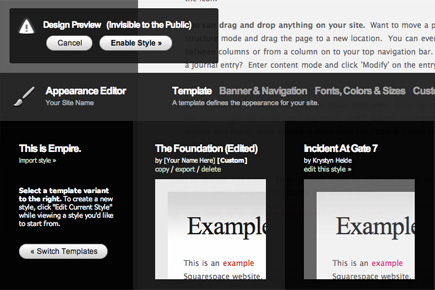
Squarespace 在隐藏复杂功能方面做得很好。虽然它是网络的发布平台,它把功能隐藏在一个简洁的界面中。
总结
- 减掉不必要的功能;
- 然后隐藏那些不能减掉的功能;
- 减少视觉噪音并重复利用元素;
- 使用空白帮助用户;
(翻译略有删减)
英文地址:http://www.smashingmagazine.com/2009/10/07/minimizing-complexity-in-user-interfaces/
原文地址:http://blog.uxredesign.com/interactive-design/minimizing-complexity-in-user-interfaces/
来源:http://forum.chinaui.com/viewthread.php?tid=67424&extra=page%3D1
时间:2010-04-19 19:24:58来源:{dede:field.source/} 作者: 点击:次
- 上一篇:创造设计中的优雅与节奏
- 下一篇:新浪否认3亿收购手机下载公司
- 收藏
- 打印